개요
평소 기술 블로그를 작성하면서 정상우님이 만드신 hELLO 스킨 을 잘 사용하고 있었는데, 다크모드로 변경하게 되면 기존 글의 색깔이 변경되지 않아서 잘 안보이는 문제가 있었다.
이 부분을 해결하려고 정상우님이 운영중인 Github Discussions를 찾아보니 버그가 아니라 스킨 버그가 아니라 사용자의 자유도를 침해하지 않기 위해 결정한 정책이라고 한다.

그래서 어쩔수 없이 기존 작성한 글의 깨지는 폰트를 HTML 수정을 통해 직접 하나하나 수정해주고 있었는데 , 너무 노가다 성 작업이라 고통스러워서 다른 스킨을 찾아보려 하고 있었다...
그런데 최근 어떤 블로그에서 해당 문제를 일괄 수정할 수 있는 방법을 공유해주셔서 해당 방법을 참고해서 일괄 수정할 수 있었다 (새로 작성하는 글에도 적용됨)
해결 방법
1. 복사/붙여넣기 시 생성되는 span 태그를 삭제해주는 CSS 작성
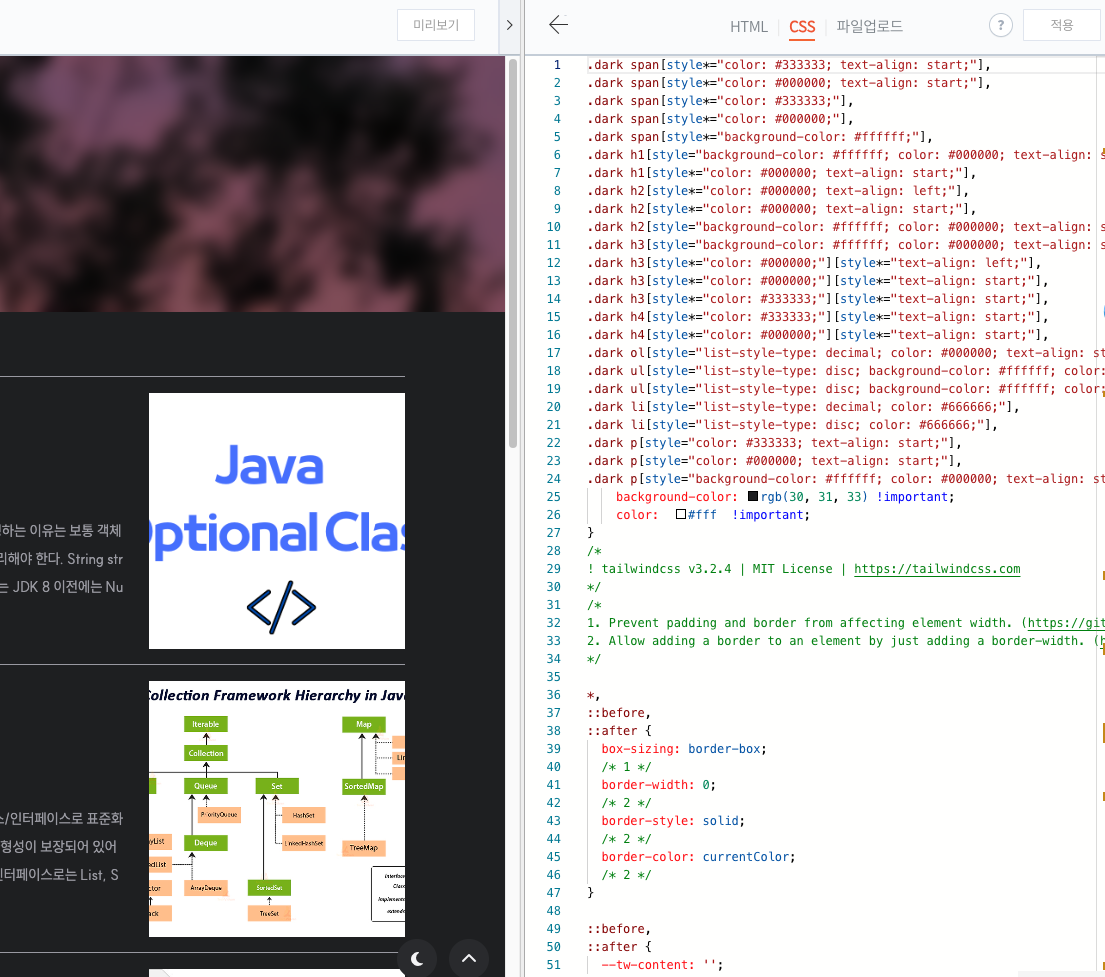
블로그 관리 -> 스킨 편집 -> HTML 편집 -> CSS 탭의 가장 상단에 아래 코드 작성

.dark span[style*="color: #333333; text-align: start;"],
.dark span[style*="color: #000000; text-align: start;"],
.dark span[style*="color: #333333;"],
.dark span[style*="color: #000000;"],
.dark span[style*="background-color: #ffffff;"],
.dark h1[style="background-color: #ffffff; color: #000000; text-align: start;"],
.dark h1[style*="color: #000000; text-align: start;"],
.dark h2[style*="color: #000000; text-align: left;"],
.dark h2[style*="color: #000000; text-align: start;"],
.dark h2[style="background-color: #ffffff; color: #000000; text-align: start;"],
.dark h3[style="background-color: #ffffff; color: #000000; text-align: start;"],
.dark h3[style*="color: #000000;"][style*="text-align: left;"],
.dark h3[style*="color: #000000;"][style*="text-align: start;"],
.dark h3[style*="color: #333333;"][style*="text-align: start;"],
.dark h4[style*="color: #333333;"][style*="text-align: start;"],
.dark h4[style*="color: #000000;"][style*="text-align: start;"],
.dark ol[style="list-style-type: decimal; color: #000000; text-align: start;"],
.dark ul[style="list-style-type: disc; background-color: #ffffff; color: #212529; text-align: start;"],
.dark ul[style="list-style-type: disc; background-color: #ffffff; color: #000000; text-align: start;"][data-ke-list-type="disc"],
.dark li[style="list-style-type: decimal; color: #666666;"],
.dark li[style="list-style-type: disc; color: #666666;"],
.dark p[style="color: #333333; text-align: start;"],
.dark p[style="color: #000000; text-align: start;"],
.dark p[style="background-color: #ffffff; color: #000000; text-align: start;"]{
background-color: rgb(30, 31, 33) !important;
color: #fff !important;
}
2. 특정 Span 태그 아에 삭제하기
1번 방법 만으로는 완벽하게 버그를 해결할 수 없다고 한다.
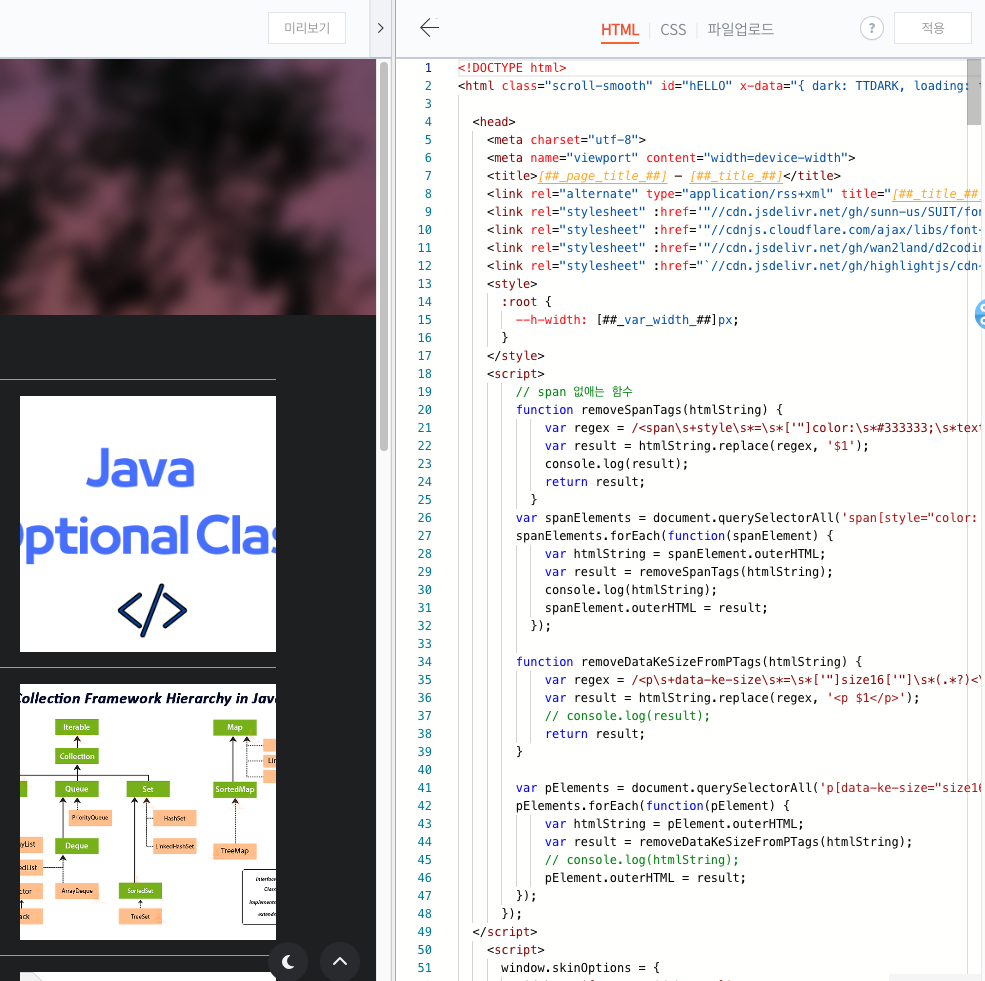
아래와 같이 HTML 탭의 script를 추가해주자

<script>
// span 없애는 함수
function removeSpanTags(htmlString) {
var regex = /<span\s+style\s*=\s*['"]color:\s*#333333;\s*text-align:\s*start;\s*['"]\s*>(.*?)<\/span>/g;
var result = htmlString.replace(regex, '$1');
console.log(result);
return result;
}
var spanElements = document.querySelectorAll('span[style="color: #333333; text-align: start;"]');
spanElements.forEach(function(spanElement) {
var htmlString = spanElement.outerHTML;
var result = removeSpanTags(htmlString);
console.log(htmlString);
spanElement.outerHTML = result;
});
function removeDataKeSizeFromPTags(htmlString) {
var regex = /<p\s+data-ke-size\s*=\s*['"]size16['"]\s*(.*?)<\/p>/g;
var result = htmlString.replace(regex, '<p $1</p>');
// console.log(result);
return result;
}
var pElements = document.querySelectorAll('p[data-ke-size="size16"]');
pElements.forEach(function(pElement) {
var htmlString = pElement.outerHTML;
var result = removeDataKeSizeFromPTags(htmlString);
// console.log(htmlString);
pElement.outerHTML = result;
});
});
</script>
출처 : https://changsroad.tistory.com/418
